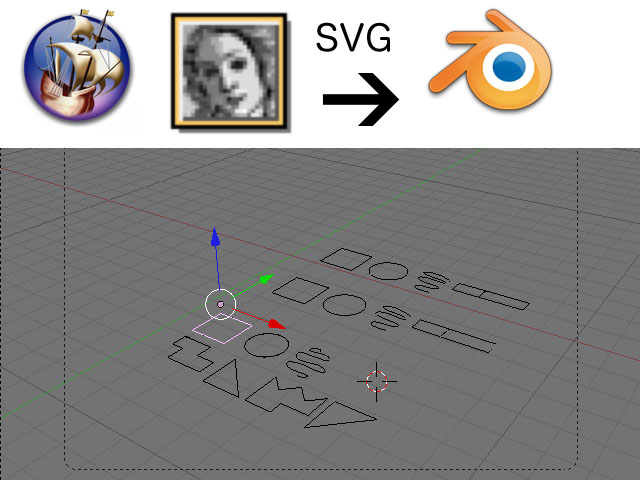
Blenderで立体を作る前に、先に写真なり図面から形を取り込みたい事があります。illlustrator, NeoOfficeから取り込む際の詳細がわからないので実験しました。正方形、丸、S字曲線、漢字、ABCで試して、(1) illustrator 9.0J image.svg (experimental) —四角丸曲線がみな独立。成功。(2) illustrator 9.0J image.dxf —四角がコの字で半分成功?(3) illustrator 9.0J image.ai (a.i.7 format) –Front Viewで見える、四角丸曲線はグループ。(4) NeoOffice1.2 image.svg –as is だと失敗。scale on Height成功。四角丸曲線みな独立。(5) NeoOffice1.2 image.eps —失敗。以上(1)-(5)で文字は漢字もABCも失敗で、今後illustratorアウトライン文字で挑戦する予定。結局SVG形式が成功率高いらしく、importの際のScale on heightを選択すれば、床のグリッドに入る大きさに合わせるみたいです。まだ謎はいろいろ残るものの、当分はSVG形式で作業します。(本日MacOSX 10.4.5, Blender 2.41で実験。illustrator 9はClassic 環境で動作)なおBlenderに直接下絵を置くBackground Image…の方法は謎が残るので今後の課題です。(ai, SVGファイルの読み込みモジュールはこの解説Blender, python : to import a file in AI formatが参考になります)
BlenderにillustratorとNeoOfficeでSVG下絵
 Macintosh
Macintosh


コメント