ウェブ制作専用ソフト無しにHTMLの表を作りたいという需要は多いと思います(例えば訪問先事務所で急にウェブページを作るハメになった時)。そこでTABLEタグのHTML表組を作る方法ですが
(1) ウェブ専用ソフトとしてホームページビルダーやDreamWeaverを使う。ソフト無いとだめ。費用かかる。
(2) 玄人ならタグ直打ち。これ。素人にはお薦め出来ない。
(3) 表計算ソフト(ExcelやOpenOfficeやNumbers)から「HTML出力」。余計な要素が多くHTMLは長くなりcss利用に難あり。
(4) オンラインの変換サービス利用。以下 4a,4b,4c。
(4a). thinkのScrapBookサイトでのCSVをtable要素に変換
(4b)エクセルシートをHTMLテーブルに変換しちゃう君 (ββ)
(4c). …表を作成してくれる「Tableizer」
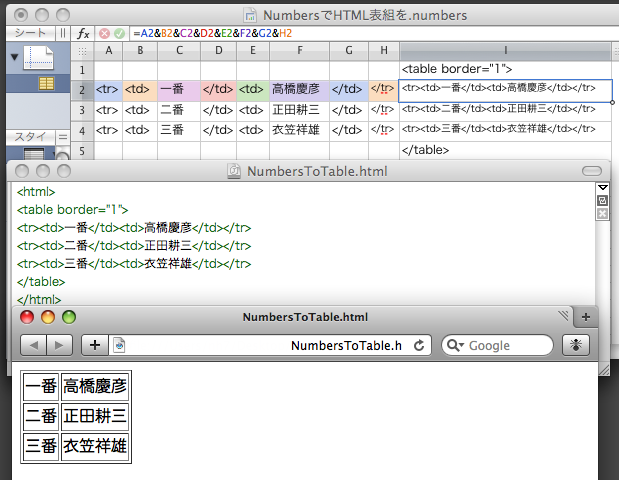
など以上(1)(2)(3)(4)の4つくらいでしょうか。僕の1995年頃の記憶ではAppleWorksでHTMLの表を作る方法を雑誌か掲示板で知ったので、今のNumbersで再現します。添付した図版も参考にどうぞ。
(5) 表計算ソフトでTRタグTDタグを書いて、そのすきまに表の中身を並べる。右端セルで文字列結合「アンド」記号を使いセル内文字列をまとめ、まとめた部分をエディタにcopy and pasteしてHTMLファイルとする方法。原始的ですけどtd class=”jusho”などcss向けクラス指定を加える時はちょっと便利な面もあり。おまけ。AppleWorks向けのAppleScriptプログラム(未検証)あり。なお、正しい表組のためのcaptionタグやtheadタグの説明はこの際省略しますが許してください。

ExcelやNumbersからhtml表
 パソコン・インターネット
パソコン・インターネット
コメント